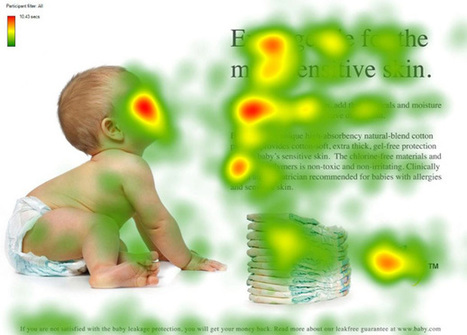
Working with a team at UNC Emergency Room trying to make their website more engaging. As the BEFORE (on the right) image shows their current site "talks to itself about itself". Ways to fix that include:
* Hero image that heeds the sight line rule.
* Clear Calls To Action.
* Move Social from bottom left to upper right.
* Prominent Join Our List subscription form.
* Curate Customer / Patient content in (coming soon).
Your visitors' eyes follow the eyes of people in your photos. The image son the right show what NOT to do - make images that look like they are self referential. Never have people in an image on your site talking among themselves. Nothing says "we don't care about you" louder than images that are either too "smart", "exclusionary" or busy.
If people in your images don't look at the camera have their site lines pint to a Call To Action. Don't create ideas that are exclusionary either such as Leading, Teaching and Caring. That sounds like "selfspeak" to me.
OR, if you must have "selfspeak" then shore it with icons the way the UNC design lead did and use those icons to begin a conversation not a lecture about each of those ideas.
I LOVE text on a homepage for SEO, but it can be very exclusionary as the BEFORE image on the right proves. Tease the read with a few sentences and a "read more". BTW, the only time I use Read More CTAs is when I've teased something.
I prefer "learn more" since it feels more like we are learning together and less like work. Use closed loop CTAs when you are completing a proised action. All other times use CTAs that are more creative and fun.
The next step for this design, and the one that will make it really welcoming, is to curate in User Generated Content (UGC). When you include your customers (or patients in this case0=) you break down the THEM vs. US walls better than anything I can think of. Important to break down those walls since you need UGC and social shares to survive these days even if your have a .edu in your URL.

|
Scooped by Martin (Marty) Smith |
No comment yet.
Sign up to comment



 Your new post is loading...
Your new post is loading...
![Make Web Designs Welcoming Don't Say Welcome via @Scenttrail [Before and After graphic] | Must Design | Scoop.it](https://img.scoop.it/HhOA-cUFV7ji5-jyEn3zXzl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)