Typography is an important but often under-represented part of a website's layout. With so much focus being placed on the presentational aspects of CSS and the use of large images and media that choke bandwidth restraints; it’s nice to occasionally remember that textual content can also make an impact on users and their experience. Content remains king, and a few good fonts can make even the simplest of sites look smart - though not so many that you have to wait for ages for the text to be visible.
Because of this, I’m going to show you a few handpicked examples of sites that make their content look terrific, and why you should consider following their example in your own work. We’re going to take a journey of how elegant typography can make a site shine; looking at the bold, creative, navigational, simplistic and interactive content that makes the designer's voice speak volumes - so let’s get started!...
Via Jeff Domansky, Os Ishmael



 Your new post is loading...
Your new post is loading...














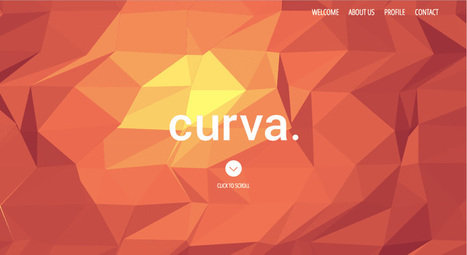
Here's to the power of typography in website and landing page design.
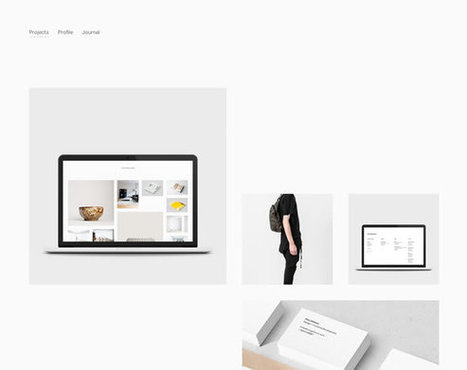
Headings grab our attention, but the body of content is what makes us stay.
Remember, content is king!